
开篇:想必大家对QBImagePickerController是非常熟悉的吧,至于怎么用很简答,网上、简书上有各位大神说的很详细。
在此,我要说一个小知识,一不小心,思考方向走错了,可能会花上一两个小时哦。
一、我的困惑
1.它是否有导航栏,熟悉的同学都知道我们跳转QBImagePickerController时,都是直接present,是模态视图之间的跳转,而并不是push过去的。而且我们看到的QBImagePickerController的导航栏都是透明的。那么,我们就会考虑,它是否真的有导航栏呢。
验证我的想法:
1 |
1.[imagePickerController.navigationController.navigationBar setBackgroundColor:[UIColor redColor]]; |
1 |
2.imagePickerController.view.backgroundColor = [UIColor redColor]; |
通过上面的两种方法都毫无效果,使我更加走进了一个误区,我认定QBImagePickerController没有导航栏。那么我猜想他头部的控件该是自定义的了,应该要暴露设置的参数给我,可惜我找了几遍,都没有。
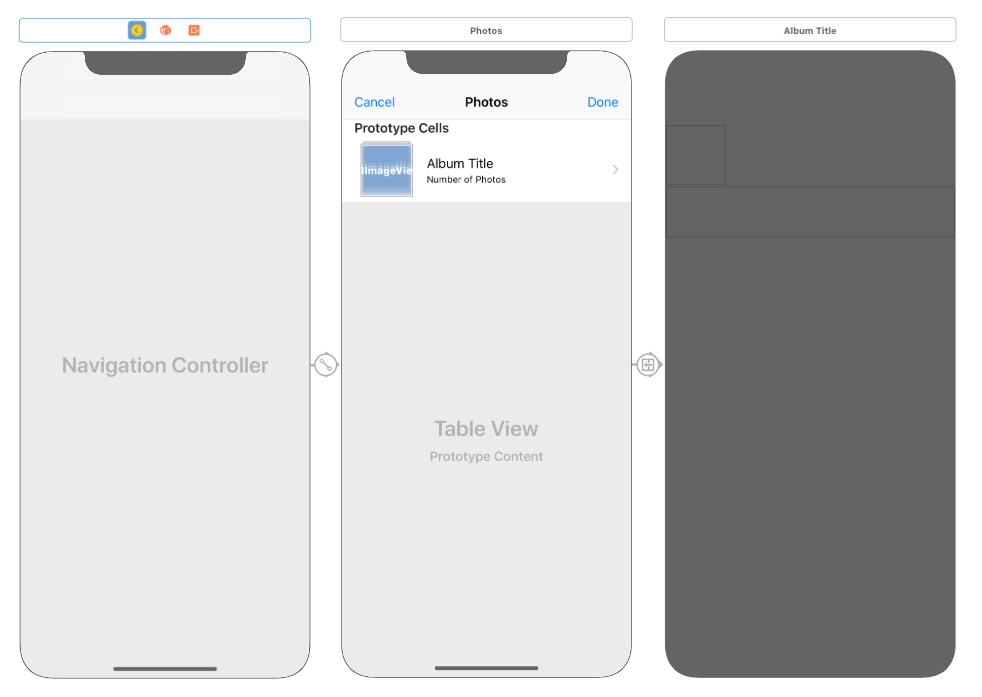
二、刨根问底,直接进入pod里面的QBImagePickerController目录下


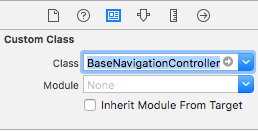
一看之下,才知道QBImagePickerController确实有导航控制器,不过是系统的UINavigationController,导航栏的背景颜色为空。我直接将storyboard里的UINavigationController类改成我自定义的导航控制器。问题引刃而解。
结语:有时候我们思考问题会走弯路,写这篇小知识,是希望自己走过的弯路提前告诉大家,给碰到问题的同学一点小帮助。




近期评论