
1 JS数据类型
JavaScript中有6种数据类型:数字(number)、字符串(string)、布尔值(boolean)、undefined、null、对象(Object)。其中对象类型包括:数组(Array)、函数(Function)、还有两个特殊的对象:正则(RegExp)和日期(Date)。
2 JS数据类型的判断
利用函数typeof()进行判断,可以返回六种字符串类型的值
数字(number)、字符串(string)、布尔值(boolean)、函数(Function)、对象(Object)、undefined
示例如下
1
2
3
4
5
6
7
8
9
|
document.write(typeof(1) + "<br>");
document.write(typeof ' ' + "<br>");
document.write(typeof true + "<br>");
document.write(typeof undefined + "<br>");
document.write(typeof null + "<br>");
document.write(typeof new Function() + "<br>");
document.write(typeof [] + "<br>");
document.write(document.write(typeof new Date() + "<br>"));
document.write(typeof new RegExp() + "<br>");
|
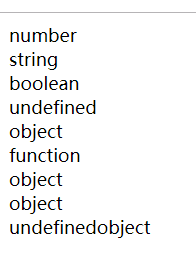
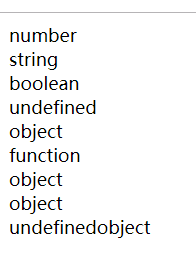
输出结果如下所示

注释
- 数组返回object
- null返回object
- typeof后返回object
2.1 强类型定义语言:
强制数据类型定义的语言。也就是说,一旦一个变量被指定了某个数据类型,如果不经过强制转换,那么它就永远是这个数据类型了。举个例子:如果你定义了一个整型变量a,那么程序根本不可能将a当作字符串类型处理。强类型定义语言是类型安全的语言。
2.2 弱类型定义语言:
数据类型可以被忽略的语言。它与强类型定义语言相反, 一个变量可以赋不同数据类型的值。
强类型定义语言在速度上可能略逊色于弱类型定义语言,但是强类型定义语言带来的严谨性能够有效的避免许多错误。另外,“这门语言是不是动态语言”与“这门语言是否类型安全”之间是完全没有联系的!
3 类型转换
3.1 显式类型转换
3.1.1 Number(mix)
示例如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<script>
var num = Number("123");
var demo_true = Number(true);
var demo_false = Number(false);
var KONG = Number(null);
var weidingyi = Number(undefined);
var zimu = Number("a");
var zimu_shuzi = Number("123abc");
document.write(typeof(num) + " : " + num + "<br>");
document.write(typeof(demo_true) + " : " + demo_true + "<br>");
document.write(typeof(demo_false) + " : " + demo_false + "<br>");
document.write(typeof(KONG) + " : " + KONG + "<br>");
document.write(typeof(weidingyi) + " : " + weidingyi + "<br>");
document.write(typeof(zimu) + " : " + zimu + "<br>");
document.write(typeof(zimu_shuzi) + " : " + zimu_shuzi + "<br>");
</script>
|
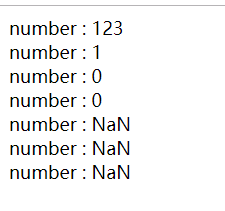
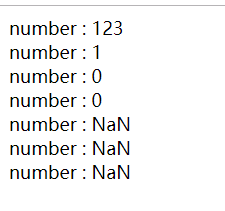
结果如下

3.1.2 parseInt(string,radix)
3.1.2.1 将待转换的纯字符串数字和数字去掉小数点后面的部分并取其整数部分,其他值均返回NaN
1
2
3
4
5
6
7
8
9
10
|
<script>
var num = parseInt("123");
var zifu = parseInt("abs");
var qita = parseInt(undefined);
var kong = parseInt(null);
document.write(typeof(num) + " : " + num + "<br>");
document.write(typeof(zifu) + " : " + zifu + "<br>");
document.write(typeof(qita) + " : " + qita + "<br>");
document.write(typeof(kong) + " : " + kong + "<br>");
</script>
|
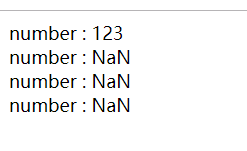
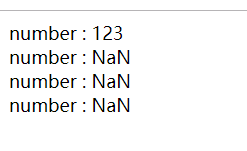
转换结果

3.1.2.2 将待转数字从其他进制转成十进制
16那个位置的radix取值范围2~36
1
2
3
4
|
<script>
var num = parseInt("10" , 16);
document.write(typeof(num) + " : " + num + "<br>");
</script>
|

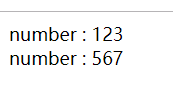
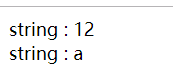
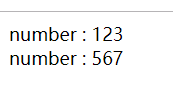
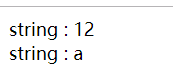
3.1.2.3 取出数字加字母中的整数数字
1
2
3
4
5
6
|
<script>
var num = parseInt("123.4abc");
var photo = parseInt("567px");
document.write(typeof(num) + " : " + num + "<br>");
document.write(typeof(photo) + " : " + photo + "<br>");
</script>
|

3.1.3 parseFloat(string)
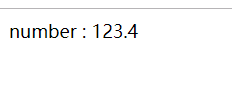
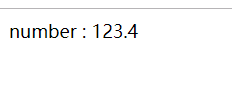
取出数字加字母中的小数
1
2
3
4
|
<script>
var num = parseFloat("123.4.5abc");
document.write(typeof(num) + " : " + num + "<br>");
</script>
|

3.1.4 String(mix)
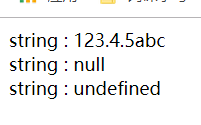
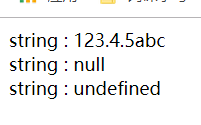
不管mix中时什么数据,将mix转换成字符串
1
2
3
4
5
6
7
8
|
<script>
var param1 = String("123.4.5abc");
var param2 = String(null);
var param3 = String(undefined);
document.write(typeof(param1) + " : " + param1 + "<br>");
document.write(typeof(param2) + " : " + param2 + "<br>");
document.write(typeof(param3) + " : " + param3 + "<br>");
</script>
|

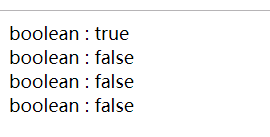
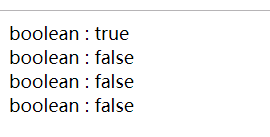
3.1.5 Boolean(mix)
1
2
3
4
5
6
7
8
9
10
|
<script>
var param1 = Boolean("123.4.5abc");
var param2 = Boolean(null);
var param3 = Boolean(undefined);
var param4 = Boolean('');
document.write(typeof(param1) + " : " + param1 + "<br>");
document.write(typeof(param2) + " : " + param2 + "<br>");
document.write(typeof(param3) + " : " + param3 + "<br>");
document.write(typeof(param4) + " : " + param4 + "<br>");
</script>
|

3.1.6 toString(radix)
- null和undefined没有toString()属性
- 将数字转换成对应进制
1
2
3
4
5
6
7
8
9
|
<script>
var num1 = 10;
var test1 = num1.toString(8);
document.write(typeof(test1) + " : " + test1 + "<br>");
var num2 = 1010;
var test2 = parseInt(num2 , 2);
var param2 = test2.toString(16);
document.write(typeof(param2) + " : " + param2 + "<br>");
</script>
|

3.2 隐式类型转换
3.2.1 isNaN(param)
Number(param) < – > NaN
将param用Number()转换,然后与NaN比对
3.2.2 param++和param–
将param用Number()转换,然后再加(减)1,但即使转不成数字,typeof之后仍是数字类型
3.2.3 + param和- param(一元正负)
将param用Number()转换,但即使转不成数字,typeof之后仍是数字类型
3.2.4 a + b
+两侧又一个字符串,所得结果即为字符串
3.2.5 - * / %
Number()
3.2.6 && || !
Boolean()
3.2.7 > < <= >=
字符串与数字比,将字符串转换成数字再比较(数字优先)
3.2.8 == !=(一样)
1==1为true
1 == “1”为true
3.2.9 === !==(一样)
其他值均绝对,但NaN===NaN为false
3.2.10 特殊
undefined>0为false
undefined<0为false
undefined == 0为false
null > 0为false
null < 0为false
null == 0为false
null == undefined为true
NaN==NaN为false
document.write(typeof(typeof(param2)))返回string
3.2.11 num.toFixed(radix)
将num转换成radix个小数的数字,并且四舍五入
转载请注明来源,欢迎对文章中的引用来源进行考证,指出任何有错误或不够清晰的表达,可以邮件至 [email protected]














近期评论